photoshop tutorial
-.-.-.DATE 2011-02-25 TIME 18:49:09
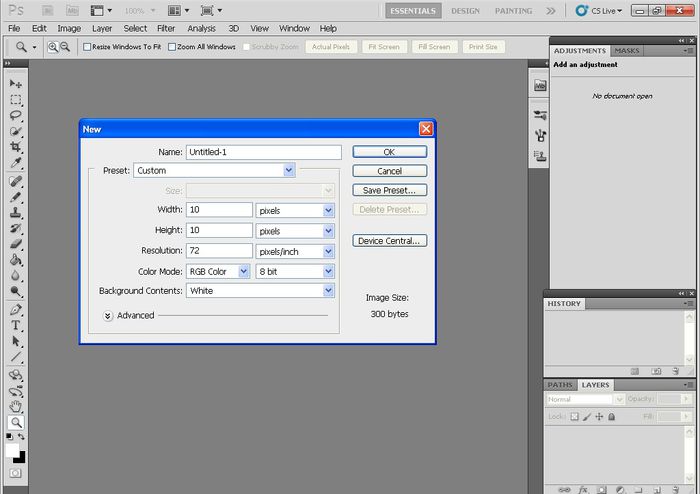
klicka på FILE/NEW... och välj 10x10 px (jag har 10x10 just för att mina bloggbilder är 700 px breda. har ni större mindre bilder, anpassa måtten efter det). klicka på OK.

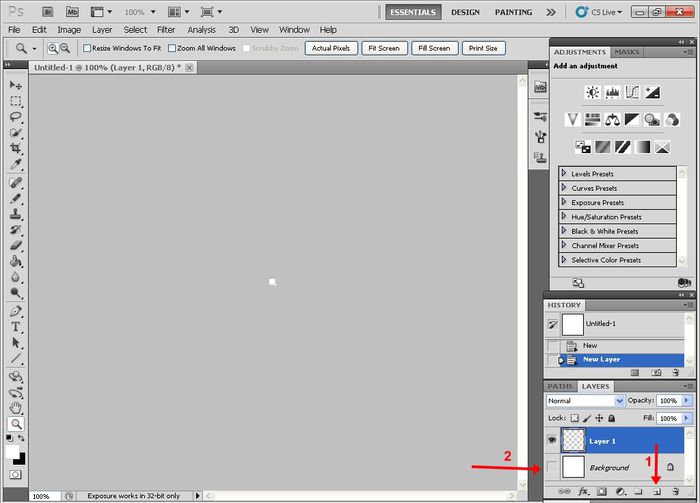
gör ett nytt lager (1) och gör bakgrunden på det originala lagret osynligt (2).

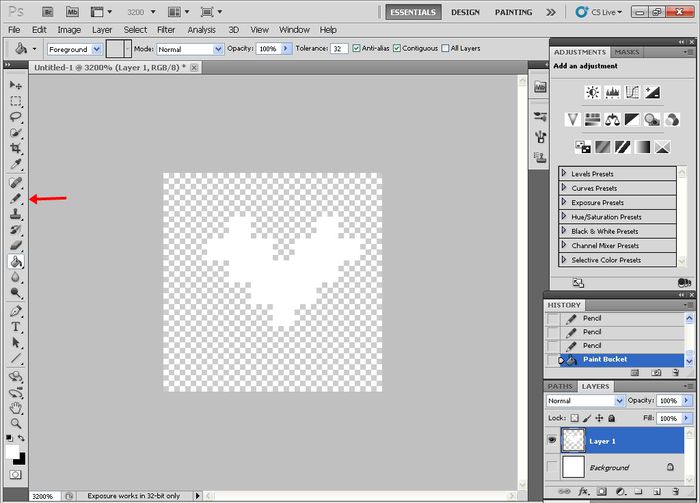
zooma in på lagret så det blir lättare att rita. välj pennan och byt storleken till 1 px. rita önskat mönster. jag har gjort ett hjärta.

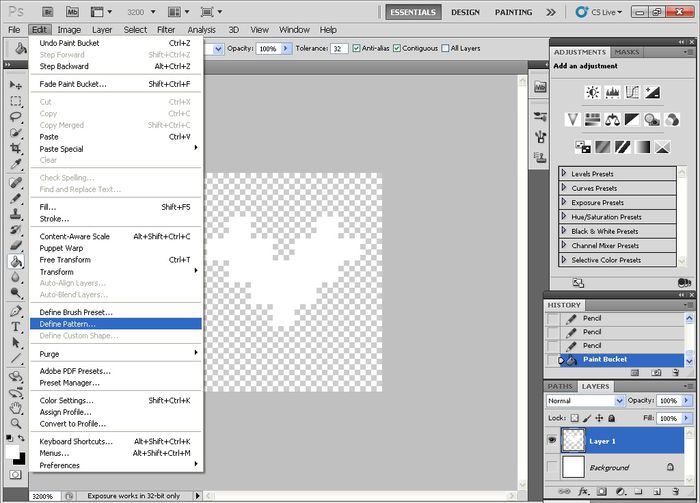
klicka sedan på EDIT/DEFINE PATTERN... och namnge ditt mönster. klicka OK.

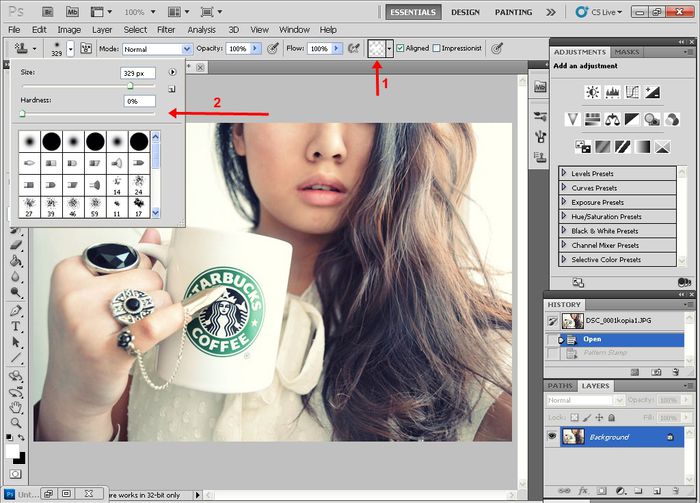
klicka på mönster stämpeln, välj ditt mönster och sedan önskad hårdhet. jag har alltid hårdheten på 0% för då blir mönstret mjukare och tonas ut. KLART!! :)
editing in photoscape
-.-.-.DATE 2011-01-07 TIME 12:10:00



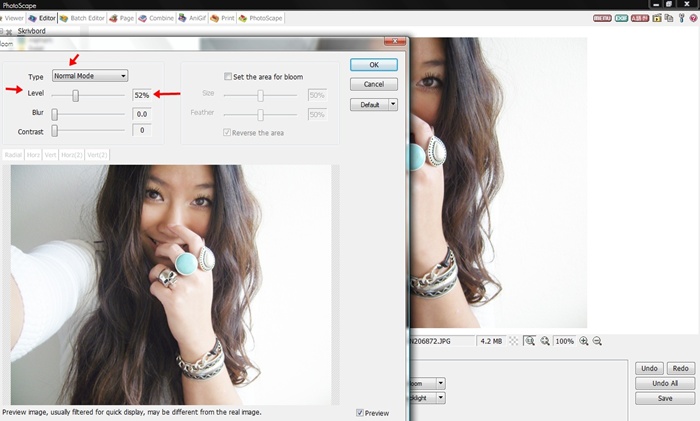
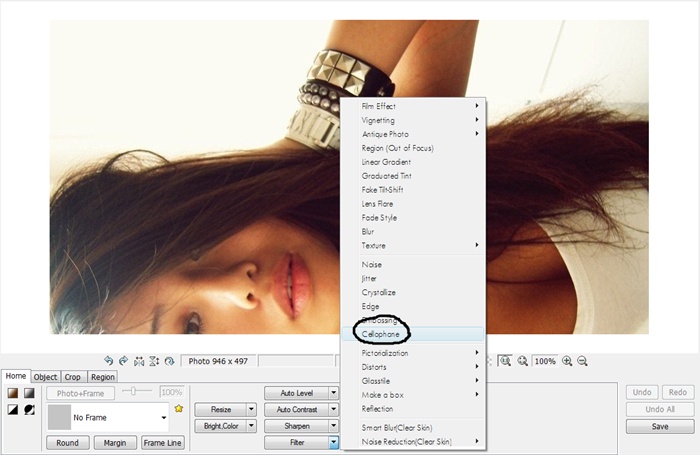
STEG 4. gå in på bright. color igen och ändra gamman. jag brukar ha den på antingen 1.20 eller 1.40

photoscape
-.-.-.DATE 2010-12-08 TIME 15:10:00

frågor angående min bloggdesign
-.-.-.DATE 2010-09-06 TIME 19:38:42
1.Hur kan du ha "tre delar på bloggen" - alltså att inläggen, menyn och headern har ett litet melllanrum så man ser bakgrunden?
Det är lite komplicerat att förklara men du ändrar bara storleken på wrapper, content och side. Min wrapper är 1000px, content 750px och side 210 px. För att få ett mellanrum mellan inläggen och headern så måste du lägga in en margin-top i # content { och sen bestämma antalet pixlar där också.
2. I din meny så har du små prickar som bildar ett sträck, hur gör man sånna?
Såhär ser den koden ut: border-bottom: 1px dotted silver;
Det är bara att ändra storlek och färg om du vill det. Lägg in koden där du vill ha den. Min ligger under .nav li {
3.Hur kan du få en liten "meny" med bilder under själva menyn?
Det finns ett smart sätt att göra så om man går in på designadinblogg.se och kikar men det funkade inte för mig så jag gjorde hela den vita rutan + småbilderna som en hel bild och laddade upp den i kodmallen där jag ville ha den, alltså utanför själva menyn.
4.Va har du för bredd på inläggen och menyn?
Content 750px; Side 210px;
5. Hur fixar du s att det blir stäck mellan varje inlägg och under dina kategorier?
Klistra in den här koden border-top: 1px solid silver; under /**Entry headers**/ h3 {
För att lägga in streck under kategorierna i menyn kolla fråga nummer 2.
6. Hur fr du att det ska stå datum och tid under rubriken?
Gå in på kodmallar och leta upp $(EntryTime) och $(EntryDate) och klipp ut dom och klistra in dom under <h3>$(EntryTitle)</h3>
7. Efter varje inlägg, om man vill kommenatera så har du din "SPEAK UP" till vänster, hur får man det?
I kodmallar finns det en kod som heter [$(EntryCommentCount)] det är den som visar hur många kommentarer du har fått. Skriv dit valfri text vart du vill brevid koden.
8. Hur lägger man in bilder i menyn?
Du måste ladda upp dom så du får html koden först. Jag brukar ladda upp bilderna på tinypic.com. kopiera sedan html koden och klistra in den vart du vill i kodmallarna. Ta bort href=”adress” och alt=”Image and video hosting by TinyPic”
9. Över din profilbild har du knappen FOLLOW ME, hur fick du dit den?
Jag gjorde min egen bloglovin knapp. På designadinblogg.se finns en guide till hur man gör egna bloglovin knappar.
10. Kan du inte förklara hur du fick dit dom små bilderna på sidan under dina arkiv? det såg ju verkligen fräckt ut!
Gå upp till fråga 3.
11. SNÄLLA LÄS! Skulle du villja förklara hur du får det gråa sträcket efter varje inlägg. Och sen hur du får ett liiiitet mellanrum mellan inläggsrutan och menyn. älskar din blogg!
Gå upp till fråga 1 och fråga 5.
12. Deeesign fråga! Glömde fråga en sak - vad har du för typsnitt på texten i inlägg och meny?
DESIGN FRÅGA! - Hur fixar du dina kommenar-rutor? Alltså att de är skuggade, har en bild i hörnet, och att datum och tid kan vara nere i vänstra hörnet? Tacksam för svar! :D Älskar din blogg MIMI!
typsnittet i mina inlägg heter century gothic och typsnittet i menyn heter courier new. Kolla på designadinblogg.se för att få en guide över hur man gör kommentarsrutorna.
how to create a pop-up window
-.-.-.DATE 2009-02-09 TIME 17:12:45när man högerklickar på min blogg så kommer det upp ett pop-up fönster där det står: busted!! well, en hel del har frågat hur man skaffar en sån så jag tänkte vara lite snäll och lägga ut koden här till er :)
***!-- Begin
var message="busted!!";
if (navigator.appName == 'Microsoft Internet Explorer'){
function NOclickIE(e) {
if (event.button == 2 || event.button == 3) {
alert(message);
return false;
}
return true;
}
document.onmousedown=NOclickIE;
document.onmouseup=NOclickIE;
window.onmousedown=NOclickIE;
window.onmouseup=NOclickIE;
}
else {
function NOclickNN(e){
if (document.layers||document.getElementById&&!document.all){
if (e.which==2||e.which==3){
alert(message);
return false;
}}}
if (document.layers){
document.captureEvents(Event.MOUSEDOWN);
document.onmousedown=NOclickNN; }
document.oncontextmenu=new Function("alert(message);return false")}
// End --***
så här gör ni
- kopiera koden och klistra in den i kodmallen precis ovanför </head> och </script>
- byt ut de tre stjärnorna längst upp brevid Begin mot <
& längst ner brevid End mot >
- byt ut texten busted (längst upp i rosa färg) mot eget önskat ord eller mening :)
good luck

how to put in your header
-.-.-.DATE 2009-01-22 TIME 16:17:47jag har fått en fråga från emma om hur man lägger in ''fyra bilder'' som header. så tänkte att jag skulle lägga ut en guide med bilder :)
svar: det är inte ''fyra bilder'' utan det är fyra bilder (haha!) i EN bild. jag har gjort den här bilden i photoshop, då jag har klistrat in olika bilder och skapat EN bild. seda laddat upp den här. okej, here it goes!
STEP ONE
skapa en header i nåt redigeringsprogram. gör precis som du vill. 
STEP TWO
ladda upp bilden på bloggen. gå in på SKAPA/BILD tryck sedan på BLÄDDRA.
STEP THREE
tryck på den lilla miniatyr bilden till vänster, sno koden uppe i adressfältet.
STEP FOUR
gå in på DESIGN/STILMALL
leta efter # header {
klistra in koden mellan (koden ska vara här)
tryck på förhandsgranska, om hela din header inte syns, ändra måtten på t.ex width och height.
när du är nöjd, tryck SPARA STILMALL.
how to make a webpage icon
-.-.-.DATE 2008-11-14 TIME 21:17:40tänkte sätta in en liten enkel guide till hur man fixar en liten ikon uppe vid adressfältet. har kollar runt på andra ställen men jag blir bara så förvirrad där. så nu när jag äntligen har fattat så kan jag hjälpa er på ett ENKELT SÄTT, för jag är faktiskt bra på att förklara. hehehe, tror jag.... hm. det återstår att se. let's begin, shall we?
STEP ONE
gör en ikon på paint, photoshop eller något liknande redigeringsprogram. tänk på att ikonen kommer bli jätteliten sen så gör en enkel. om du inte redan har ett program som man kan packa upp filer så kan du ladda hem winzip. gör det under tiden du fixar resten, då är den klar när du ska packa upp filen.
STEP TWO
ladda upp din ikon på favIcon.
spara bilden nånstans där du kommer ihåg den. jag brukar lägga på skrivbordet där jag inte kan tappa bort den. hehe. <-- click click.
<-- click click.
STEP THREE
winzip borde vara klar nu. om inte, vänta tills den är klar. när den är klar; packa upp (unzip) din ikon i winzip. kolla vart filen sparas (oftas i mina dokument/unzipped).
STEP FOUR
gå in på fuskbugg.se och ladda upp din .ico fil. (den du fick från winzip)
på steg 4; tryck på länken, kopiera sedan länken i adressfältet. klistra in den i ett textdokument så du inte tappar bort den. <-- click click!
<-- click click!
STEP FIVE
kopiera den här länken och lägg in den i din blogg. --> DESIGN/KODMALLAR
koden ska ligga mellan <head> och </head> funkar inte det så lägg in koden efter </head>
<link rel="shortcut icon" href="http://www.dinwebadress.com/mapp/favicon.ico">
ersätt texten som är rosa med den länken som du fick från fuskblogg.se
kolla din blogg. ikonen borde vara där nu. annars uppdatera sidan så kommer den fram efter ett tag.
lycka till! hoppas att ni fattar.


